Some of you may have heard of AMP, others may have seen it, 99% of you will have interacted with it…
…but for some reason, not many of you have implemented it on your website.
The problem doesn’t entirely lie at your feet. The majority of literature surrounding Accelerated Mobile Pages (AMP) is kind of…boring.
I don’t blame you for avoiding articles riddled with technical jargon and programmer talk.
That’s why I’ve put together this guide about AMP.
By the end of this page you will know exactly what Accelerated Mobile Pages are and how they will reap big rewards for your website.
Let’s go…
Contents
What is AMP?

AMP is exactly what it stands for, an Accelerated Mobile Page…
…that being said, it’s slightly more complicated than a webpage that has simply been optimised for mobile.
For starters, it’s much faster than any other type of webpage (on mobile), and that’s because it comes with a framework built for speed.
When a page has been converted to AMP, it is effectively stripped bare. All that remains (after an AMP conversion) are the essential elements of that page, e.g. text and the most relevant images.
It’s also important to know that accelerated mobile pages aren’t landed on by default when a user visits your page.
They only come into effect when a user makes a Google search enquiry, and visits your website via this route.

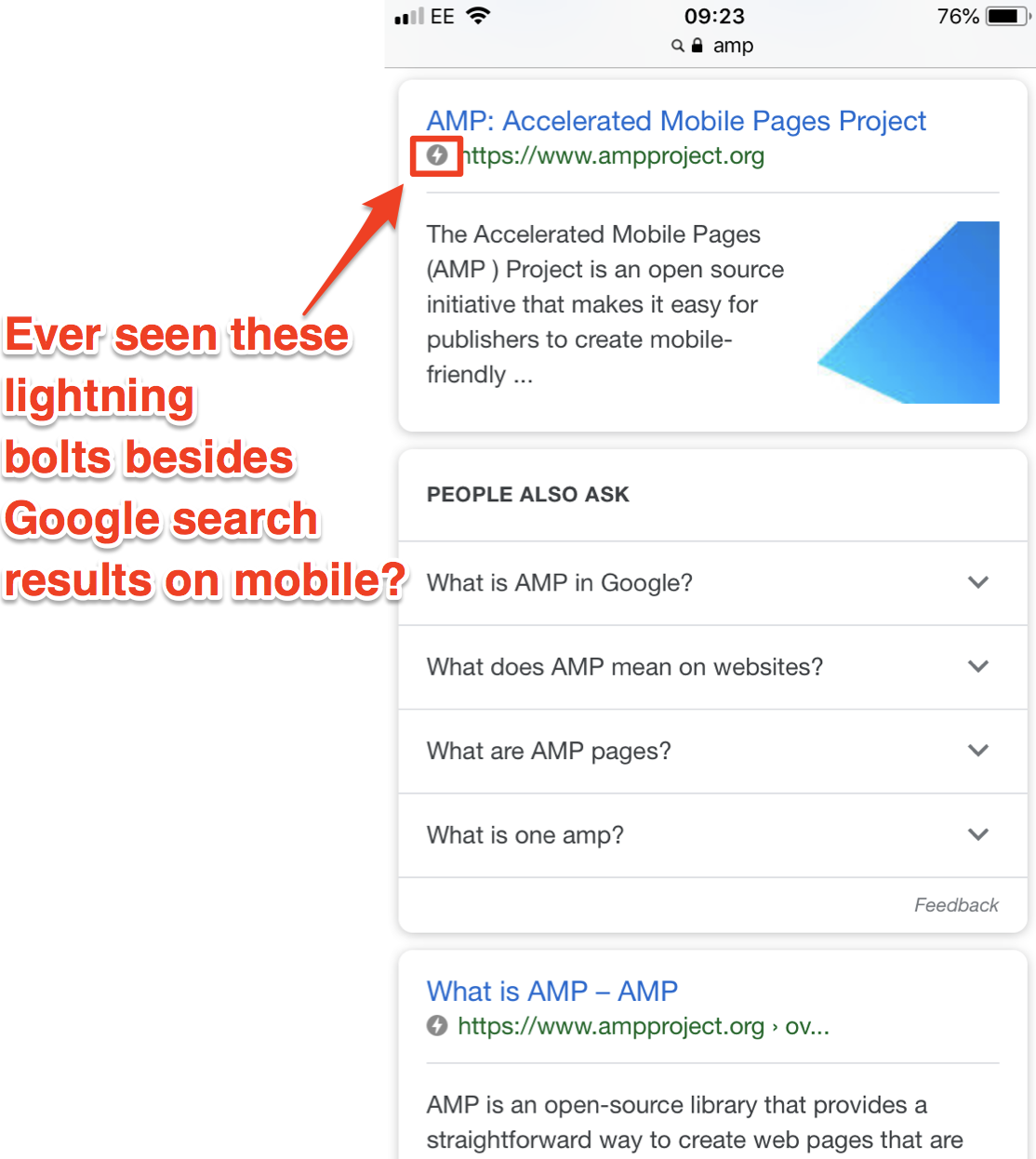
If you’ve ever made a Google search on your mobile and clicked on a result with a tiny grey lightning bolt besides the search name, you’ve visited an accelerated mobile page.
If you say you haven’t, it’s probably that you didn’t notice it, or weren’t looking out for it, not that you haven’t clicked on one.
Why Do Accelerated Mobile Pages Exist?
AMP was developed as a collaboration between Google and Twitter in response to their common rival, Facebook.
The world’s largest social network had taken a step ahead in the mobile game with the invention of their Instant Articles feature, so Google and Twitter thought they should respond.
And respond they did, with a feature that has become much more prominent.
At the tail end of 2016 something happened for the first time in the history of the internet, and since that day, the digital world has never been the same again…
…more people accessed the internet via their mobile than any other device. [click_to_tweet tweet=”Gone are the days when desktop ruled the world wide web. Mobile is the king of internet usage. ” quote=”Gone are the days when desktop ruled the world wide web. Mobile is the king of internet usage. ” theme=”style3″]
At the time of writing (April 2020), mobile controls 53.74% of all internet usage, desktop holds 43.21% and tablet has 2.92%.

Just 6 years ago (September 2013), mobile held 16.89%, compared with desktop’s 78.39%.
And this is not because mobile’s were that much worse at browsing the internet (in 2013 we had the iPhone 5s, Samsung Galaxy S4 and iPhone 5c)…
…it’s because the internet was much worse for mobile.
The introduction of projects like AMP have sped up the experience for all of us, making mobile browsing super-fast and ultra-convenient.
What are the Advantages of AMP?

The AMP project wraps up a number of key advantages that separate its adopters from everybody else:
Speed
AMP’s primary function is to speed up web performance on mobile, and it does it to stunning effect.
In fact, even with all the technological advances in mobile internet, AMP pages still load about twice as fast as a comparable mobile page.
Search Performance
Accelerated mobile pages are favoured by Google.
When somebody makes a search on Google, an AMP result is likely to rank much higher than a regular mobile page.
This boost in visibility can result in much more organic traffic.

Behaviour Metrics
Behaviour metrics are a key indication of a quality website to ranking algorithms like Alexa and search engines. These include things like bounce rate, average session duration and pages viewed per session.
AMP contributes to the improvement of all these metrics, demonstrating that your website is user friendly.
Just think of the last time you visited a mobile site that was slow to load, did you wait? Or did you hit the back button and try a different website?
Competition
AMP isn’t just a great way to increase traffic and improve user experience, it’s also a sure fire way to get ahead of your competition (or fall behind them).
If you’ve got AMP installed, you’ll rank higher on search engines and your website is likely to benefit as a whole from the improved average metrics that AMP offers.
Alternatively, if you don’t have AMP and all your competitors do, you’ll suffer as they move ahead.
Increase Conversions
Having a lightning fast mobile site has been proven to increase conversion rates. In fact, it’s actually thought that a one-second delay in page loading time will decrease your conversion rate by 7%, and every second after that it, the drop off grows!
What are the Disadvantages of AMP?

So far everything seems amazing, right? You’re probably asking yourself, why the hell haven’t I implemented AMP on my website already?
Maybe you’re thinking, why isn’t the entire web AMPed up?
Before you get ahead of yourself, there are a couple of disadvantages that you need to consider:
Reduced User Experience
Yes, AMP is lightning fast and that definitely improves user experience, but by way of making web pages load so quick, it also reduces user experience.
As mentioned earlier, in order for AMP to work, webpages must be completely stripped back to fast-loading essentials. This means that elements like video, menus, forms, maps and (some) images will not be included.
These slower-loading page features can be crucial to your user’s experience, and may even be the reason that the page exists.
Technical Skills Required

Although it isn’t the most complicated process to implement, those people with little-to-no technical skills will struggle and may need to hire somebody to do it for them.
The same goes for tracking the analytics of your accelerated mobile pages.
Google analytics will not automatically sync up with these pages, and it can be a slightly technical process to link them together.
However, there are a number of plugins (particularly for WordPress) that will help you implement Accelerated Mobile Pages for your website.
Conclusion
Mobile has overtaken desktop as the world’s favourite internet device and the gap between the two will continue to grow.
AMP is a fantastic option for anybody with pages that are primarily text and image based.
These accelerated mobile pages will make a big difference to your organic traffic, brand awareness and conversions.
Discover more marketing guides, strategies and advice in one of our most popular ever posts:
- Priming in Marketing: Advertising Psychology 101
- Facebook Page Likes: How to Get 1000s For Free
- Instagram Post Reach: 9 Tactics to Reach More People on Instagram
- Social Media Image Sizes 2020
- Google Chrome Extensions: Turn Your Browser Into a Marketing Tool Box
- Author Details





2 Responses
What i was looking for. I need to get AMP implemented ASAP. lol.
Thanks Ditorj